Wie wir der Flutter Community etwas zurückgeben

Seit Mitte Januar ist cosee unter den Publishern von Dart Packages auf pub.dev mit einem Package vertreten, das aus einem Kundenprojekt heraus entstanden ist. Doch wie kam es dazu?
Die Suche nach dem geeigneten Plugin
Im Sommer 2021 begannen wir, eine App für einen regionalen Kunden zu entwickeln. Der Kunde wünschte sich als Feature eine Liste mit alphabetisch sortierten Begriffen, durch die man scrollen kann. Das klingt noch recht simpel, die Besonderheit war hierbei eine Seitenleiste am rechten Rand der Liste mit den Buchstaben von A bis Z.
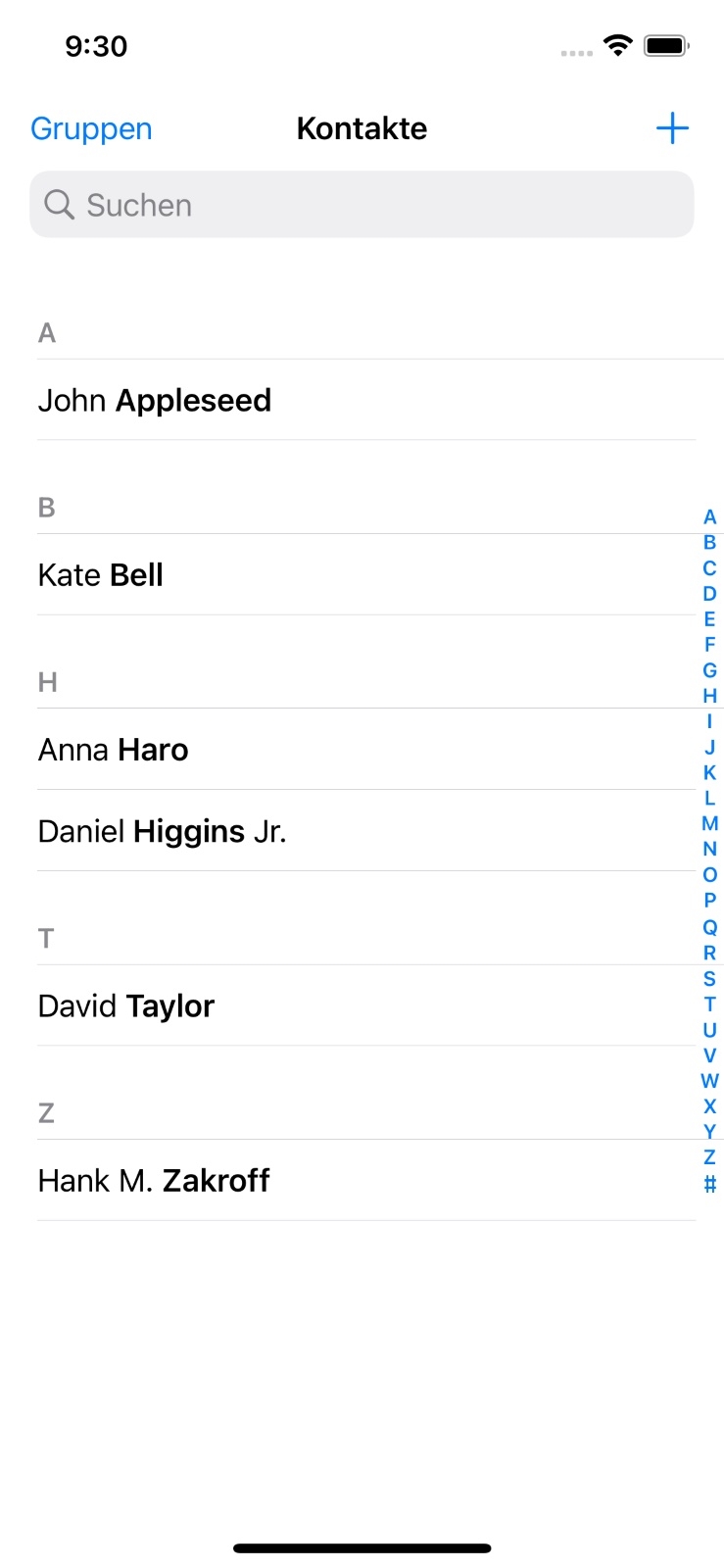
Ein Klick auf einen der Buchstaben oder eine Wisch-Geste über den entsprechenden Buchstaben soll die Liste zu der Position springen lassen, an dem die Begriffe mit dem ausgewählten Anfangsbuchstaben beginnen. Ähnlich wie es in der Kontakte-App auf iOS gelöst ist.
Um den Entwicklungsaufwand gering zu halten und das Rad nicht neu zu erfinden, suchten wir auf pub.dev, dem offiziellen Repository für Dart Pakete und Plugins, nach einem geeigneten Paket, das wir hätten einsetzen können.
Nach ausführlicher Suche stellten wir fest, dass bisher kein Package existiert, welches unseren Ansprüchen und denen unseres Kunden genügte.
Wir entschlossen uns daher, für diesen Anwendungsfall ein eigenes Flutter-Widget zu entwickeln und als Paket auf pub.dev für die Flutter-Community zur Verfügung zu stellen.
Die Kontakte-App unter iOS
Warum als Open-Source veröffentlichen?
Flutter ist ein Open-Source Framework zur Entwicklung von Cross Platform Apps, die mit der Programmiersprache Dart geschrieben werden.
Obwohl Flutter und Dart von Google gewartet werden, hängt die Code-Qualität und -Weiterentwicklung stark von der Beteiligung der Community ab. Wozu etwas von Grund auf neu entwickeln, worüber sich andere Entwicklerinnen und Entwickler intensiv Gedanken gemacht haben? Auch wir nutzen nach Möglichkeit bestehende Pakete von pub.dev, um den Aufwand bei unserer Produktentwicklung gering zu halten.
In Anbetracht der Tatsache, dass ein Großteil der auf pub.dev veröffentlichten Pakete für Entwicklerinnen und Entwickler zur freien Verfügung stehen, die sogar für kommerzielle Zwecke genutzt werden und wir Flutter bei so gut wie allen aktuellen Kundenprojekten einsetzen, war dies nun die ideale Gelegenheit, der Dart/Flutter Community etwas zurückzugeben. Benötigt ein Entwicklungs-Team ein Flutter-Widget, das die gleichen Anforderungen hat wie unseres, kann es auf die Entwicklung eines eigenen Widgets verzichten und spart somit kostbare Entwicklungszeit.
Von uns benötigte Features
Die für das Kundenprojekt erforderlichen Features waren eine scrollbare Liste, die in einzelne Segmente unterteilt wird und zu denen man direkt über eine Seitenleiste springt, wobei eine optische Unterteilung der Segmente für unsere Zwecke zweitrangig war. Wichtiger war, dass die einzelnen Segmente alle Begriffe in der Liste beinhalten, die jeweils mit demselben Buchstaben beginnen. Die Seitenleiste sollte die Buchstaben A bis Z beinhalten und über ein Tippen auf einen dieser Buchstaben die Liste zum jeweiligen Segment springen lassen.
Bis hier sind die Features sehr ähnlich zu dem, was sich auf iOS finden lässt. Darüber hinaus sollte die Liste auch einen Indikator bieten, der den aktuellen Buchstaben anzeigt, während man über die Seitenleiste wischt. Das aktuell angezeigte Segment, in dem man sich auf der Liste befindet, sollte durch eine optische Abhebung des Buchstaben in der Seitenleiste visualisiert werden.
Features bzw. Anpassungen, die speziell die App betreffen, für die das Package entwickelt wurde, sind die Möglichkeit, sowohl am Anfang als auch am Ende der Liste einen Abstand angeben zu können, der frei gelassen wird.
Der Hintergrund dazu ist, dass sich aus designtechnischen Gründen ein Floating Action Button am rechten unteren Rand des Screens befindet, der eventuell die Sicht auf den Inhalt der untersten Einträge der Liste behindern könnte. Daher ist die Möglichkeit wichtig, die Liste um einen gegebenen Wert nach Ende der Listeneinträge weiter scrollen zu können.
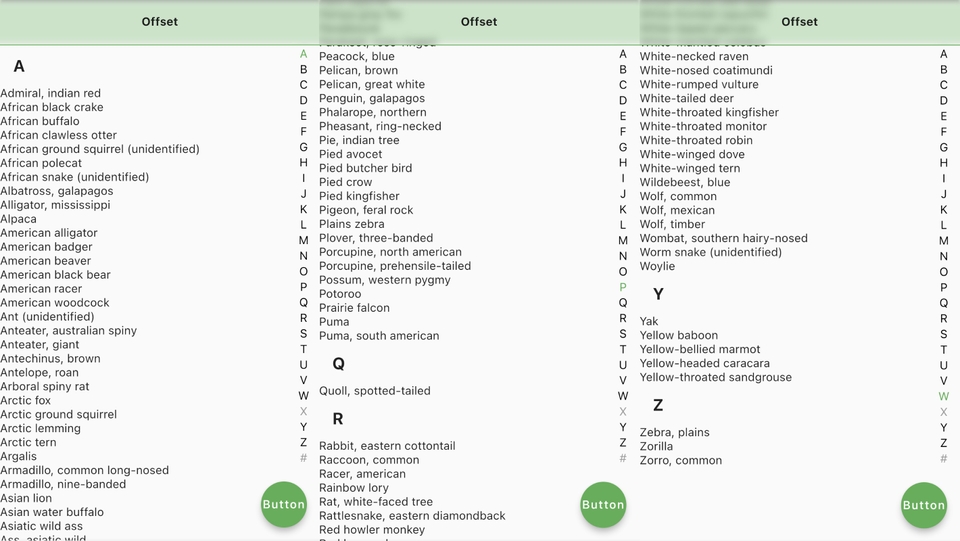
Der zweite Sonderfall in unserer App ist eine halb-durchsichtige App Bar, ähnlich zu einer, die man auf iOS finden kann. Die Liste muss also die Möglichkeit bieten, sich unter der App Bar positionieren zu lassen. Dazu ist es nötig, einen Offset, also die Höhe der App Bar, angeben zu können, damit die Startposition und die Position, an dem die Segmente der Liste umspringen, um diesen Wert versetzt werden.
Beispiel Offset und transparente AppBar
Das Package für alle zugänglich machen und um Features erweitern
Um das Package für eine möglichst große Anzahl von Entwicklerinnen und Entwicklern interessant zu machen, haben wir möglichst viele Elemente generisch und erweiterbar gestaltet. Schließlich soll sich unser bereitgestelltes Widget einfach an das Design anderer Apps angleichen lassen. Daher gibt es die Möglichkeit für Seitenleistensymbole, Header und das Overlay, jeweils eigene Widgets zu übergeben. Abgesehen von den optischen Anpassungen soll das Package auch leicht auf regionale Unterschiede anpassbar sein. So ist es in lateinischen Schriften zwar üblich, von links nach rechts zu lesen, im Arabischen jedoch ist die Leserichtung gegenläufig. Die länderspezifische Anpassbarkeit gilt jedoch auch für große Teile der UI der Software auf aktuellen Systemen: Elemente wie die Scrollbar und Seitenleisten werden von rechts nach links verschoben.
Etwas offensichtlicher ist ein Punkt, den es bei der Seitenleiste selbst zu beachten gilt: In der für uns nötigen Konfiguration werden die Buchstaben A bis Z und eine Raute angezeigt. Auch hier haben wir die optionale Möglichkeit geschaffen, eigene Buchstaben oder Symbole anzugeben.
Fazit
Nach rund zwei Wochen haben wir das Package fertiggestellt und es steht unter cosee.biz als Publisher auf pub.dev bereit: pub.dev/packages/alphabetlistview
Außerdem haben wir den Quellcode auf GitHub veröffentlicht: github.com/cosee/alphabetlistview
Wir werden auch weiterhin eigene Packages als Open-Source-Lösungen zur Verfügung stellen, sofern es das jeweilige Projekt zulässt und sie generisch genug sind, um für ein möglichst breites Spektrum von Entwicklerinnen und Entwicklern interessant zu sein.
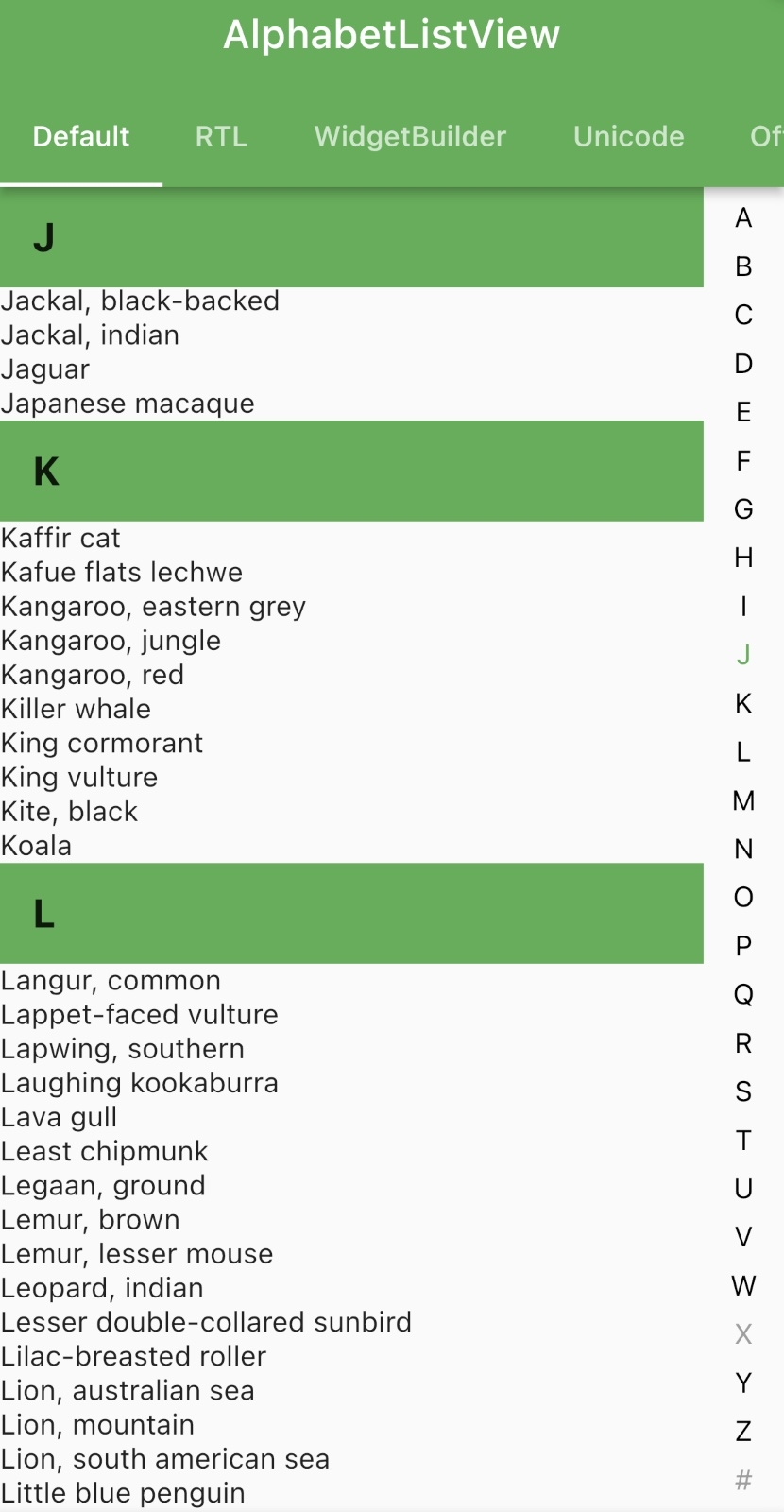
Das finale Widget