Parking-Lot-Diagramme – Inhaltliches Reporting für die Produktentwicklung

Im agilen Manifest heißt es, dass funktionierende Software das wichtigste Fortschrittsmaß ist („Working software is the primary measure of progress“). Trotzdem helfen auch weitere Fortschrittsmetriken. Eine sehr nützliche Methode für den inhaltlichen Status sind Parking-Lot-Diagramme.
In unseren Sprint Reviews präsentieren wir regelmäßig lauffähige Software-Versionen – normalerweise alle zwei Wochen. Uns ist es aber genauso wichtig, dass das Scrum Team, der Auftraggeber und die Stakeholder das große Ganze nicht aus den Augen verlieren. Wo stehen wir in Bezug auf das, was wir uns im User Story Mapping inhaltlich für das aktuelle Release vorgenommen haben? Das Burnup-Diagramm trifft eher eine Aussage über den gesamten Scope eines Releases. In der Regel wollen das Team und die Stakeholder aber auch wissen, wo sie in Bezug auf die einzelnen Features, Schritte der Customer Journey oder Epics (im Folgenden Features) stehen, also eher einen fachlichen Status haben. Parking-Lot-Diagramme eigenen sich genau für diesen Anwendungsfall.
Das Konzept stammt aus dem Feature Driven Development und hat seinen Namen von dem Layout großer Parkplätze für Autos. Für jedes Feature, jedes Epic oder jeden Schritt der Customer Journey gibt es in einem Parking-Lot-Diagramm sozusagen einen „Stellplatz“. Alle Stellplätze sind nach demselben Muster aufgebaut.
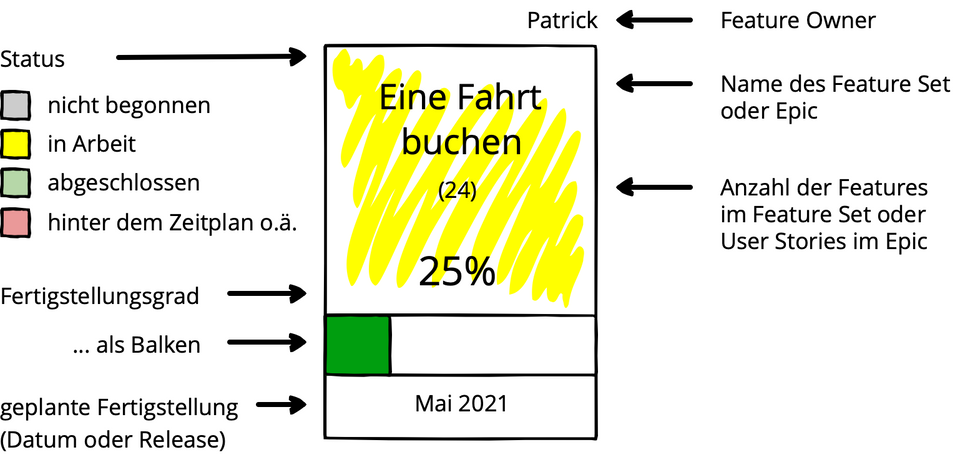
Im oberen Bereich stehen der Name des Features und der Fertigstellungsgrad. Dieser Fertigstellungsgrad lässt sich z.B. bestimmen, indem wir die Anzahl der abgeschlossenen User Stories eines Features ins Verhältnis zu der Gesamtzahl aller User Stories setzen, die zu diesem Feature gehören. Wer möchte, kann diese Gesamtzahl auch unter den Namen des Features schreiben. Im Beispiel sind 25% von 24 (also sechs User Stories) bereits abgeschlossen. Wir bei cosee betrachten User Story Maps und Backlogs als Living Documents, die sich nach Bedarf verändern. Es kann also vorkommen, dass der Fertigstellungsgrad sinkt. Fügen wir im Beispiel zwei weitere User Stories hinzu, sinkt der Fertigstellungsgrad auf 23%. Die Hintergrundfarbe des großen oberen Bereichs zeigt, wie der Status des Features ist. Nicht begonnene Features sind grau, in Arbeit befindliche gelb und abgeschlossene grün. Wenn das Feature Aufmerksamkeit erfordert, weil es z.B. hinter dem Zeitplan ist, externe Zulieferungen ausstehen o.ä., wird der Bereich rot eingefärbt.
In größeren Teams arbeiten wir auch gerne mit Feature Ownern. Dabei handelt es sich quasi um Product Owner im Kleinen, die die „Kümmerer“ für bestimmte Features sind (meist ein einziges). Wenn ihr bereits eine ähnliche Rolle im Einsatz habt, könnt ihr den Namen des Feature Owners oben rechts über den „Stellplatz“ notieren.
Der mittlere Bereich des Stellplatzes ist eine Fortschrittsanzeige, in der der Fertigstellungsgrad als grüner Balken aufgetragen wird. Wir lassen diesen Bereich oft weg, wenn wir Parking Lots von Hand zeichnen, weil er sehr aufwändig ist. Auf der anderen Seite entsteht bei konsequenter Anwendung ein netter optischer Effekt, wie ihr gleich sehen werdet.
Wenn es ein geplantes Fertigstellungsdatum oder einen groben Release-Termin gibt, tragen wir diese Information in den unteren Bereich des „Stellplatzes“ ein. Oft gibt es in unseren User Story Mappings fachliche Meilensteine oder Releases, die wir mit einem groben Datum versehen. Dieses Kästchen bleibt weiß, bis das Feature abgeschlossen ist, dann wird es grün eingefärbt. Dadurch entsteht dann auch der bereits angesprochene optische Effekt: Alle abgeschlossenen Features sind eine komplett grüne Fläche.
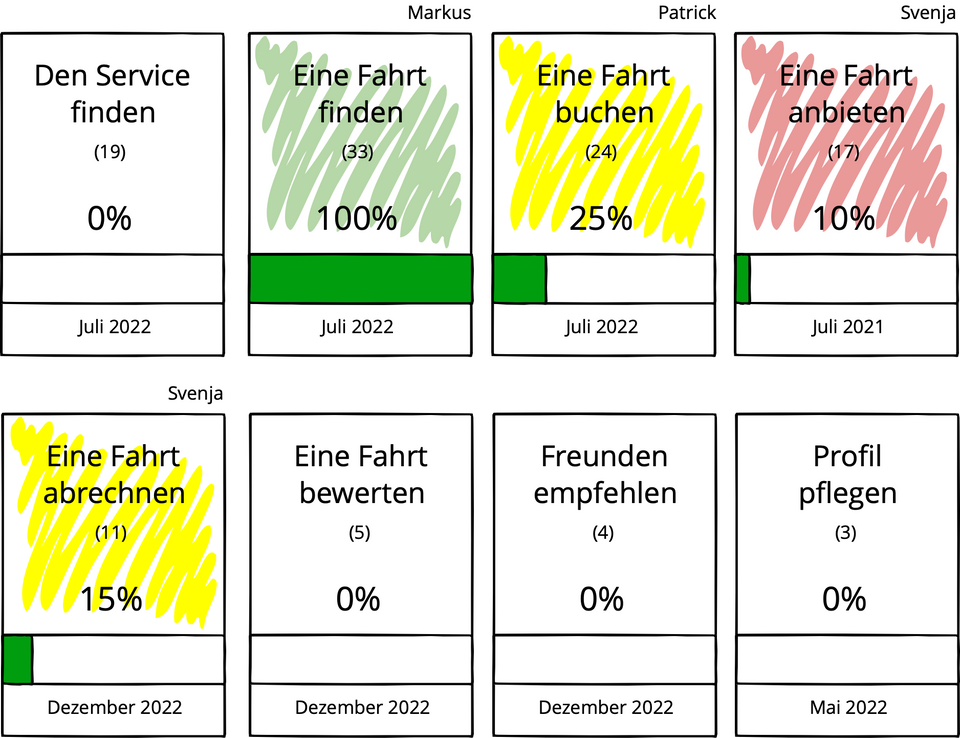
Dieser Effekt mag auf den einzelnen „Stellplatz“ bezogen wie eine Spielerei erscheinen, betrachten wir aber das gesamte Parking-Lot-Diagramm, erweist es sich als äußerst nützlich. Auf diese Weise erkennt man auf einen Blick, welche Features bereits abgeschlossen sind. Wenn ihr wollt, könnt ihr das Diagramm auch so sortieren, dass es in Leserichtung zuerst mit den abgeschlossenen beginnt.
Die Stärke des Diagramms liegt aber nicht nur darin, die abgeschlossenen Features, sondern auch den ganzen Status des Releases auf einen Blick zu erkennen – insbesondere die Features, bei denen Handlungsbedarf besteht.
Habt ihr bereits Erfahrungen mit Parking-Lot-Diagrammen gesammelt? Dann freuen wir uns über euer Feedback.
Literatur
- A Practical Guide to the Feature-Driven Development
- Palmer, Stephen R., Felsing, John M.
- Prentice Hall International 2002