Recruiting 4.0 – Warum wir unsere alten Stellenausschreibungen aufpoliert haben (1/2)

Anfang des Jahres 2018 standen wir bei cosee vor der Herausforderung, dass unser Auftragsvolumen wuchs und wir somit dringend neue Kolleginnen und Kollegen brauchten. Ein kritischer Blick auf unsere damals aktuelle Job-Seite offenbarte dringenden Handlungsbedarf an dieser Stelle.
Gemeinsam setzten wir uns das Ziel, mit Hilfe moderner Stellenausschreibungen neue, gut ausgebildete Kolleginnen und Kollegen zu finden. Die grundsätzlichen Anforderungen lieferte unser HR-Bereich. Die Anforderungen darüber hinaus haben wir intern mit unseren Kollegen und Kolleginnen festgelegt. Aus Marketing- und Design-Sicht war klar, dass wir mit den alten Stellenausschreibungen weder online noch in gedruckter Form weiterhin werben wollten. Also musste was Neues her!
Folgende Fragestellungen haben uns dabei weitergeholfen:
- Was hat uns an den alten Ausschreibungen gestört?
- Wie sind wir vorgegangen, um die Stellenanzeigen modern und zeitgemäß zu gestalten?
- Wie sprechen wir Männer und Frauen gleichermaßen an?
Was wollen wir eigentlich?
Die alten Ausschreibungen waren sehr maskulin, sowohl in der Formulierung als auch in der Gestaltung. Da wir wissen, wie gut Teams arbeiten, die eine hohe Diversität aufweisen, achteten wir darauf, ebenso Frauen mit unseren Ausschreibungen anzusprechen. (Quelle)
Was hat uns am alten Design gestört?
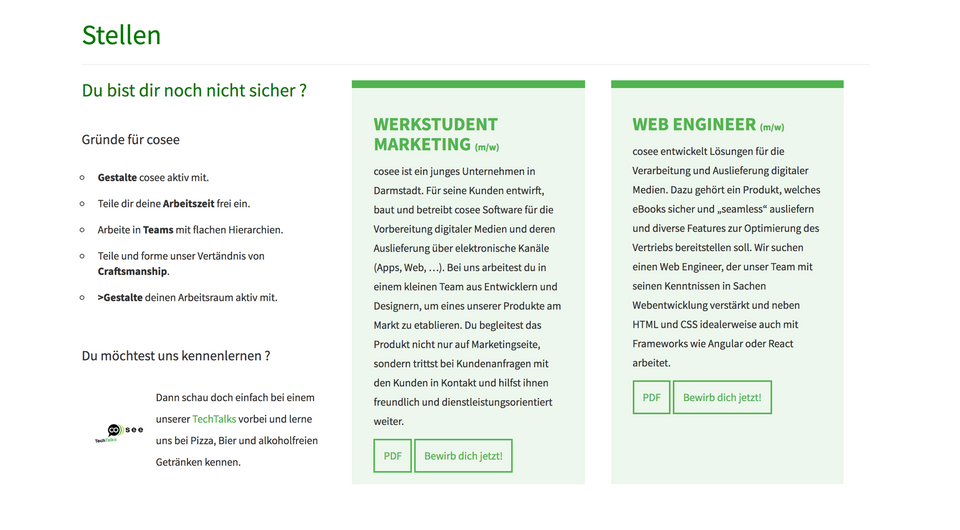
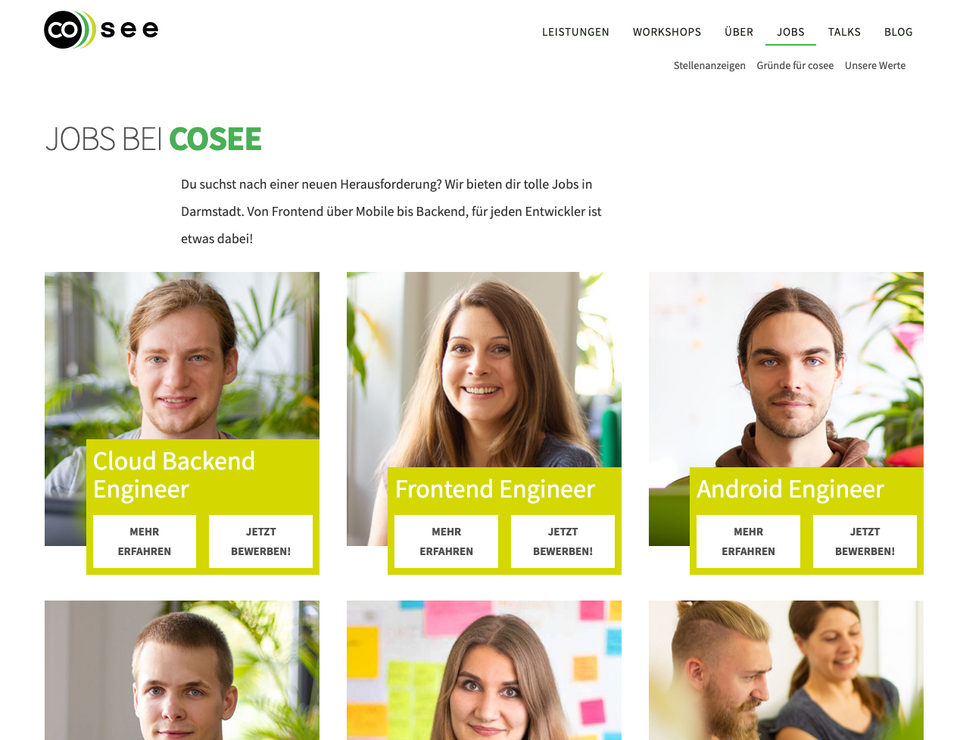
Unsere Jobs-Seite im Web schien stark überholungsbedürftig. Die Stellenanzeigen waren sowohl inhaltlich als auch gestalterisch komplett veraltet: es fehlten wichtige Informationen zu den jeweiligen Anforderungen der Stelle, das Design war viel zu neutral und emotionslos und auch die Texte waren sehr generisch. Um sich im modernen Stellenmarkt positiv und zeitgemäß hervorzuheben, war es nötig, das gesamte Design viel persönlicher zu gestalten, beispielsweise mit echten Fotos unserer Mitarbeiter.
Im Web wird nicht gelesen, sondern nur überflogen!
Textwüsten reihten sich aneinander, die Seite wurde nicht durch Icons oder Fotos aufgelockert und der Blick des Lesers nicht gelenkt. Wo sollte das Auge zuerst hinsehen? Durch eine fehlende Gestaltungshierarchie, die beispielsweise durch unterschiedlichen Farben oder großen Überschriften erreicht werden kann, wussten unsere Leser nicht, worauf sie sich fokussieren sollen.
Außerdem werden auf Job-Seiten gerne Goodies, Zusatzleistungen und Besonderheiten, die die eigene Firma als Arbeitgeber von anderen abhebt, vorgestellt. Was fanden Bewerber und Bewerberinnen jedoch bei uns? Austauschbare Stockbilder, generische Texte, die überall stehen könnten und weder das Job-Profil klar abbildeten noch die typische cosee-Atmosphäre transportierten.
Das Auge muss gelenkt werden!
Fotos oder anderes Bildmaterial gab es in den Stellenausschreibungen nicht. Die sehr homogene Gestaltung führte dazu, dass der Nutzer nicht angemessen durch die Seite geführt wurde. Die Übersichtsseite war in einem sehr waidmännischen Farbschema gehalten und passte nicht zu unseren auffälligen cosee-Farben. Auch stilbildende, markenspezifische Elemente, die die Wiedererkennbarkeit eines Unternehmens fördern, waren nicht vorhanden . Diese sind jedoch unabdingbar, um sich als Unternehmen von der Konkurrenz abzugrenzen und individuell am Markt zu platzieren.
Rohre als Blickfang? Lieber nicht!
Auch das Design der gedruckten Versionen erschien uns veraltet. Die Bilder weckten keine Emotionen, waren austauschbar und hatten nichts mit dem Unternehmen zutun. So fühlten sich unsere Entwickler und insbesondere unsere Entwicklerinnen nicht angesprochen, wie eine kurze Umfrage unter Kollegen ergab. Das Feedback war sehr ernüchternd und wir mussten dringend unsere Bild- und Textsprache erneuern.
Gemeinsam mit der Zielgruppe eine Stellenausschreibung verfassen!
Wir haben nun viel darüber berichtet, weshalb unsere alten Stellenanzeigen eine große Baustelle waren. Die wichtigsten Gründe hierfür lassen sich kurz zusammenfassen:
- Wir hatten unsere Zielgruppe nicht im Blick und waren dementsprechend nicht in der Lage, unsere Wunschkandidaten anzusprechen.
- Wir mussten also unseren Wunschbewerber und unsere Wunschbewerberin besser kennen lernen und ihre Sprache sprechen.
- Wir definierten unser Ziel neu: Wir möchten eine Job-Seite mit passenden Print-Medien, die uns als Firma so darstellen, wie wir tatsächlich sind und vor allem positive Emotionen beim Bewerber wecken. Das kommt bei traditionellen Stellenanzeigen in der Regel zu kurz.
Kollegen und Kolleginnen der Bereiche Marketing, UX und Design haben sich anschließend zusammengesetzt und sich folgende Fragen gestellt:
- Wieso schreiben wir keine emotionalen und persönlichen Texte, um unsere Leser ideal zu erreichen?
- Wie machen wir aus den Textwüsten schnell erfassbare Fakten?
- Wie transportieren wir mit unseren Fotos Emotionen?
- Warum nicht mal ein außergewöhnliches Design, das mehr Aufmerksamkeit erregt?
- Welche UX-Aspekte müssen wir beachten?
- Wieso holen wir uns nicht Verstärkung von unseren Kollegen und Kolleginnen, um die Anforderungen der Stelle passend zu beschreiben?
Cross-funktionale Zusammenarbeit
Da wir primär Entwickler und Entwicklerinnen aus den Bereichen Backend, Frontend und Mobile suchen, waren wir als HR-, Marketing- und Design-Spezialisten inhaltlich überfragt. Welche Kenntnisse und Fähigkeiten müssen die Bewerber mitbringen? Diese Frage konnten wir nicht für alle Bereiche beantworten. Wer könnte uns besser helfen als unsere Entwickler, die wir als unsere Persona definiert haben? In diesem Zusammenhang haben wir unseren Kolleginnen und Kollegen folgende Fragen gestellt:
- Was erwartet ihr von neuen Kollegen bezüglich ihres Wissenstands?
- Welche Anforderungen an den Job sind ein Muss und welche sind optional?
- Mit welchen Technologien wird bei cosee aktuell gearbeitet?
So konnten wir Stellenausschreibungen entwickeln, mit denen sich sowohl unsere Kollegen als auch unsere Bewerber gleichermaßen identifizieren können. Dadurch, dass die Anforderungen und Texte gemeinsam mit unserer Zielgruppe, in dem Falle den Entwicklern und Entwicklerinnen, geschrieben wurden, konnten wir mehr Bewerber von uns begeistern. Auch unsere Kollegen haben es wertgeschätzt, dass sie am Recruiting-Prozess teilhaben konnten.
Die Fortsetzung dieses Blogposts findet ihr hier, wo wir die Umsetzung des neuen Designs ausführlicher beschreiben.