Recruiting 4.0 – Wie wir ein intuitives Nutzererlebnis für Bewerber erschaffen haben (2/2)

Um einer Benutzeroberfläche jeglicher Art eine gelungene User Experience zu verpassen, sind folgende Fragen unabdingbar:
- Ist die Seite einfach und intuitiv bedienbar? Kommt der Nutzer schnell an sein Ziel, beispielsweise zum Bewerbungsformular?
- Sind alle Elemente der Seite so eindeutig, dass der Nutzer ohne groß Nachzudenken weiß, worum es geht? (Vgl. „Don’t make me think“, Steve Krug, 2014)
- Bietet die Seite dem Nutzer einen Mehrwert? Das heißt, konnte er für sich entscheiden, ob unsere Stelle für ihn geeignet ist und hatte er dabei womöglich auch noch ein positives Nutzererlebnis?
- Ist er nach dem Besuch der Seite schlauer? Hat er alle für ihn relevanten Informationen zu einem Job gefunden?
- Ist die Seite technisch einwandfrei bedienbar, ist sie performant und hat sie keine mühseligen Ladezeiten?
Tschüss Stock-Fotos!
Wir machen ab jetzt unser Bildmaterial selbst, um eine authentische Bildsprache aufzubauen. Für die einzelnen Stellenausschreibungen haben wir je einen Kollegen oder je eine Kollegin einer Spezialisierung verpflichtet.
Als Hero Image der jeweiligen Ausschreibung dient ein Portrait. Um den Interview-Teil zu bebildern, haben wir eine natürliche Arbeitssituation fotografiert. Indem wir unsere Kollegen zeigen, präsentieren wir uns sehr persönlich und schaffen Nähe. Der Bewerber oder die Bewerberin kann sich seinen Arbeitsalltag so sofort vorstellen und lernt dabei auch seine potentiellen Mitarbeiter kennen.
Ein intuitives Nutzererlebnis
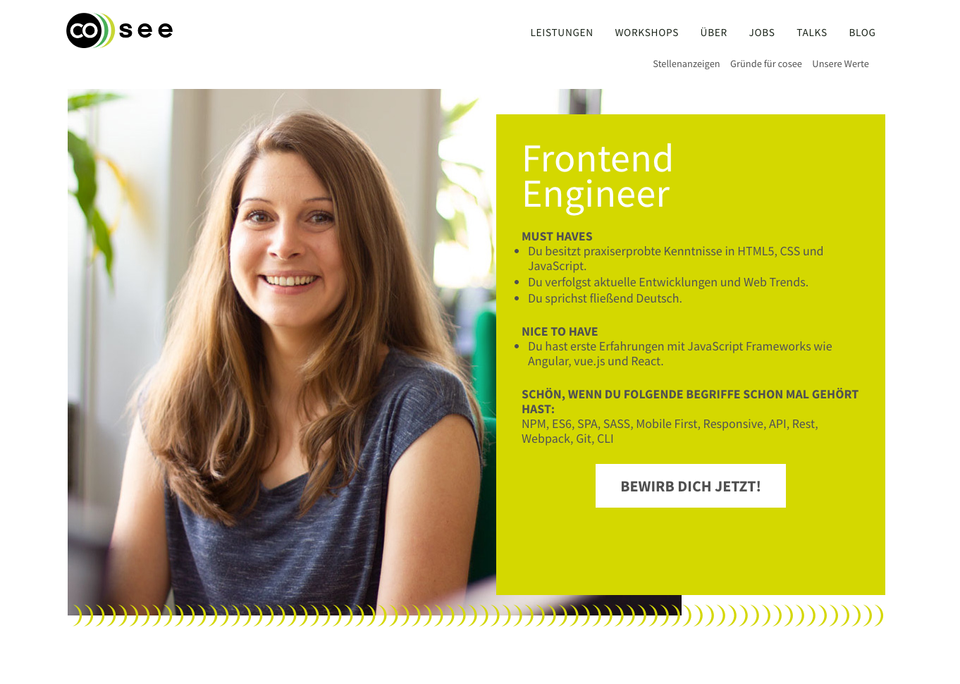
Unsere neuen Job-Seiten bieten unseren Bewerbern ein intuitives Nutzererlebnis. Im oberen Bereich der Detailseiten zieht das große, freundliche Portrait unserer Kollegin Mirjam den Blick auf sich. Anschließend gleitet der Blick zum farbigen Kasten mit den Schlüsselfakten zum Job. Wer sich direkt bewerben will, hat mit dem Call to Action-Button (kurz CTA) eine Handlungsmöglichkeit: „BEWIRB DICH JETZT!“ Der Bewerber sieht auf den ersten Blick, wohin er klicken muss, um das Bewerberportal zu erreichen.
Die angeschnittenen Bereiche regen ihn zudem zum Weiterscrollen an. So kommt der Nutzer zu einem kurzen Interview, welches mit dem oben porträtierten Mitarbeiters geführt wurde. Dort erhält er zusätzliche Informationen zum Arbeitsalltag.
Der obere Bereich mit den Fakten zum Job (das sogenannte “above the fold”) und das eben vorgestellte Interview sind durch stilbildende Linien optisch voneinander getrennt. Die Elemente der Linie orientieren sich am Logo des Unternehmens. Diese dezenten Trenner sind ein gelungenes Beispiel dafür, dass UX und Design Hand in Hand gehen.
Lasst eure Entwickler zu Wort kommen!
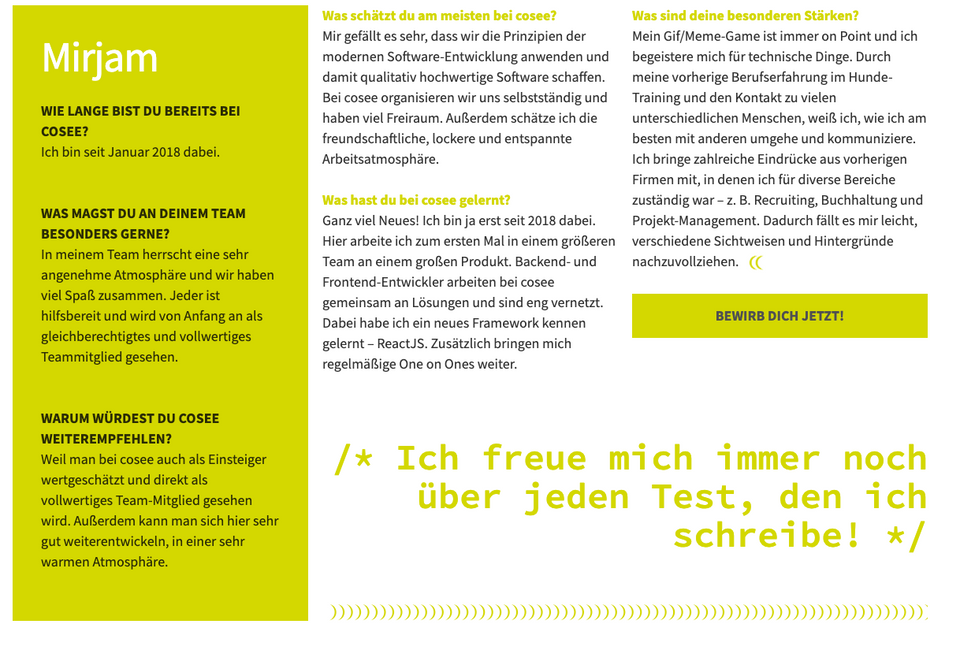
Das Interview stellt Herausforderungen und Stärken des jeweiligen Entwicklers vor und liefert realistische Einblicke über ihren Arbeitsalltag bei cosee. Indem wir in diesem Interview, das wir selbst erstellt und geführt haben, auf den jeweiligen Entwickler eingehen, schaffen wir einen emotionalen Wert und eine persönliche Ebene.
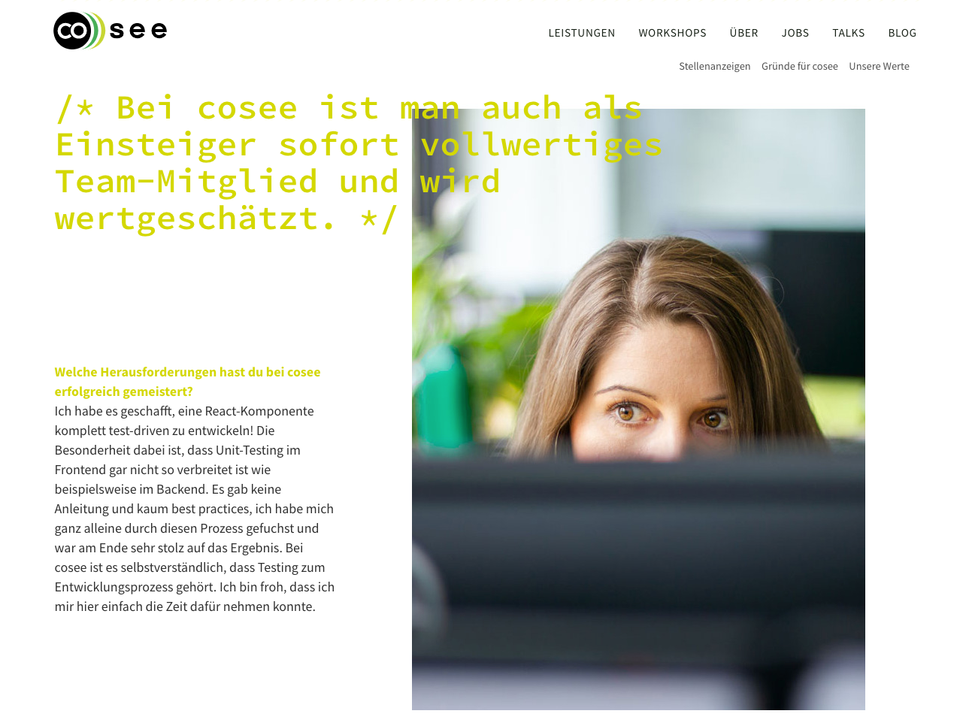
Mit Hilfe von präsenten Zitaten zu Anfang und zum Ende des jeweiligen Interviews stellen wir Facetten heraus, die dem Befragten an cosee wichtig sind. Die Zitate sind so gestaltet, dass sie die Anmutung einer Kommentarzeile haben, um beim Bewerber einen Wiedererkennungswert zu schaffen, beispielsweise aus einer von ihm verwendeten Entwicklungsumgebung, die dieselbe Schriftfamilie benutzt.
Um dem Interview einen Magazincharakter zu geben, lassen wir das Zitat auf der Webseite über das Foto laufen. Dies erhält den Spannungsbogen aufrecht und macht die Seite interessanter, da dies eher in Printmedien üblich ist. Über das Zitat steigt der Nutzer zudem direkt in das Interview ein.
Eine grüne Box am linken Seitenrand verrät persönliche Details zur befragten Person. Indem wir den Befragten beispielsweise namentlich nennen, geben wir der Seite einen persönlicheren Anstrich.
Klarer Anfang, klarer Schluss.
Ein weiterer Button appelliert zum Schluss des Interviews an den Nutzer. Die Buttons sind absichtlich so gestaltet, dass sie durch ihre knallige Farbe herausstechen. Dem Bewerber oder der Bewerberin ist über den klar formulierten Appell “Jetzt bewerben!” bewusst, dass sich dahinter ein Bewerberformular befindet. Ein weiteres Wiedererkennungsmerkmal ist die Trennlinie, die bereits den ersten vom zweiten Block abgegrenzt hat. Der Nutzer weiß somit sofort, dass dieser Bereich endet.
Vorteile klar kommunizieren!
Wir haben einen weiteren Bereich erstellt, der auf einige spannende Vorteile von cosee eingeht. Diese Benefits vermitteln wir dem Nutzer mit je einem prägnanten Icon und einer knappen Beschreibung. Die Text-Bild-Schere ist hier sehr eng, da wir die Icons so ausgewählt haben, dass sie visuell zum Inhalt passen. So schaffen wir eine zielgerichtete Kommunikation. Optisch unterscheidet sich dieser Bereich etwas vom Rest der Seite. Er ist schlichter gestaltet und soll nicht von den vorherigen Bereichen ablenken.
Weitere Kontaktmöglichkleiten bieten!
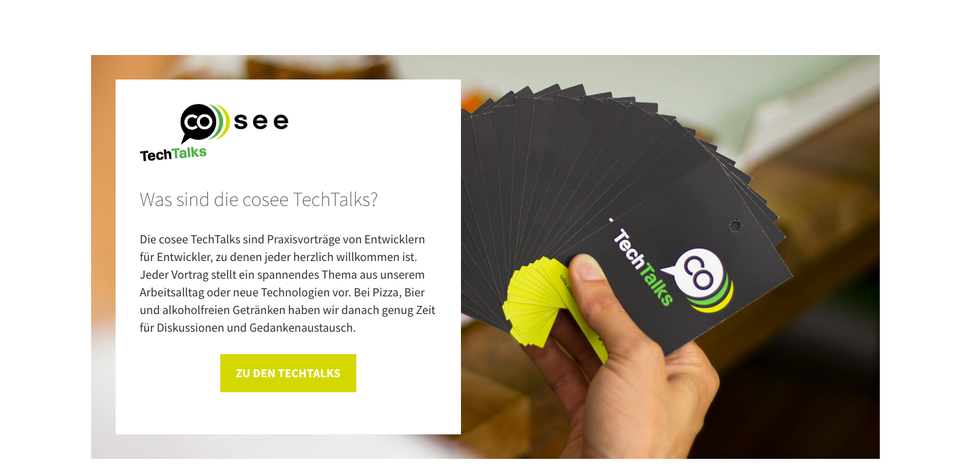
Um dem Nutzer eine weitere Kontaktmöglichkeit zu bieten, geben wir ihm die Chance, uns bei einer unserer Veranstaltungen weniger verbindlich kennenzulernen. Auf diese sogenannten “TechTalks” machen wir im letzten Abschnitt aufmerksam. So kann er sich zusätzlich noch direkt vor Ort von cosee überzeugen.
Social Media nicht außer Acht lassen!
Wer immer noch nicht genug von uns hat, der hat am Fuße der Seite die Möglichkeit, uns über Twitter, Facebook, XING, MeetUp oder Instagram zu folgen. Diese Kanäle füttern wir stetig mit aktuellen News, Infos und Fotos.
Print stirbt? Als ob!
Wie bereits erwähnt, haben wir nicht nur unsere Stellenanzeigen im Web überholt, sondern auch unsere Print-Medien. Das Design unserer alten Print-Medien und unser Webauftritt ergaben kein einheitliches Bild. Um eine Firma ideal zu vermarkten, ist ein einheitliches Design nötig, das der Nutzer wiedererkennen und die Firma direkt visuell verknüpfen kann.
Da die Printmedien kurzgefasst werden sollten, präsentieren wir nur die Fakten zum Job. Die typischen cosee-Farben und -Stilelemente (Trennlinie, etc.) der Webseite finden sich im Printbereich wieder. Das Design der Webversion haben wir somit auf die Print-Medien erweitert. Auf diese Weise kommunizieren wir cosee in einem wiedererkennbarem und einheitlichem “Look & Feel”.
Proud!
Mit Hilfe markenspezifischer Design-Elemente, aussagekräftigen Texten und klaren UX-Richtlinien haben wir es geschafft, unser Job-Angebot in ein modernes und spannendes Format zu packen. So positionieren wir cosee als attraktiven Arbeitgeber, heben uns von der Konkurrenz ab und etablieren uns am Stellenmarkt.
Mit unserem neuen Konzept des Recruiting-Auftritts haben wir bereits einige neue Kollegen erfolgreich von überzeugt. Das macht uns sehr stolz und wir freuen uns, dass sich die monatelange Arbeit gelohnt hat.