Authentifizierung bei Geschäftsanwendungen

Authentifizierung bei Business-Anwendungen mit Auth0
Bei der Entwicklung von Web-Anwendungen beschäftigt man sich früher oder später mit der Authentifizierung und der Verwaltung von Benutzern. Die meisten gebräuchlichen Frameworks wie Spring Boot oder Django bieten deshalb Komponenten, mit denen man einfach eine Benutzerverwaltung einrichten kann. Benutzerverwaltung bedeutet in diesem Kontext die Verwaltung von Zugangsdaten zu einer Anwendung sowie die Verwaltung von Berechtigungen einer Nutzers Innerhalb einer Anwendung.
Gerade wenn man Anwendungen entwickelt, die firmenintern genutzt werden, existieren Zugangsdaten oder Berechtigungen von Nutzern häufig schon schon in anderen Systemen. Deshalb ist es oft wünschenswert, Zugangsdaten von dort für die eigene Anwendung zu übernehmen.
Bei Geschäftsanwendungen, in denen sich die Mitarbeiter eines Unternehmens authentifizieren sollen, existieren meistens bereits Datenbanken, in denen Zugangs- und Berechtigungsdaten gespeichert sind. Neue Anwendungen müssen ebenfalls an diese Datenbank angebunden werden. Auch wenn das Unternehmen es nicht konkret vorgibt, bietet es viele Vorteile, die Benutzerverwaltung in bestehende Systeme einzubinden.
Technologieüberblick
Es gibt verschiedene Technologien, mit denen man Benutzerdaten aus anderen Systemen verwenden kann. Im Business-Umfeld verbreitet sind sogenannte Verzeichnisdienste. Diese sind neben der reinen Speicherung von Nutzerdaten auch für die Abbildung von Organisationsstrukturen, beispielsweise Abteilungen oder Standorte, gedacht.
Zwei Beispiele für Verzeichnisdienste beziehungsweise Protokolle zur Anbindung an diese Systeme sind „Active Directory” oder das „Lightweight Directory Access Protocol” (LDAP).
Eine andere Variante, mit der sich Benutzer an der eigenen Anwendung mit Benutzerdaten aus anderen Systemen anmelden können, sind sogenannte Single-Sign-On (SSO) Systeme. Dabei meldet sich der Nutzer mit seinen Zugangsdaten an einer Maske des Single-Sign-On Systems an und wird dann weitergeleitet an die Anwendung, auf die der Nutzer zugreifen möchte. Neben internen SSO-Systemen findet dieses Prinzip bei “Anmelden mit Facebook”, oder “Anmelden mit Google”-Buttons Anwendung, die bei vielen Diensten weit verbreitet sind. Ein Protokoll, das häufig zur Implementierung solcher Systeme verwendet wird, ist OAuth.
OAuth
OAuth ist ein weit verbreitetes Protokoll, um Online-Diensten nutzerbezogene APIs für Entwickler von Drittanwendungen bereitzustellen. Um das Beispiel unten verständlicher zu machen, folgt hier eine grobe Beschreibung des Prinzips der momentan aktuellen Version OAuth2: Die grundsätzliche Herausforderung, die OAuth löst, ist, dass ein Nutzer einer Anwendung Zugriff auf eigene Daten bei einem Anbieter gewähren kann, ohne dass er der Anwendung dabei sein Passwort verraten muss. Dazu laufen bei OAuth2 folgende Schritte ab:
- Die Anwendung stellt eine Anfrage an den Anbieter und authentifiziert sich dabei mit einer ID und einem Secret.
- Der Nutzer wird zum Anbieter weitergeleitet, bei dem er sich anmeldet und der Anwendung Berechtigungen einräumen kann (z.B. zum Zugriff auf Profilinformationen).
- Die Anwendung erhält einen Token, mit der sie sich gegenüber dem Anbieter als berechtigt ausweist, auf die freigegebenen Daten des Nutzers zuzugreifen.
Besonders dabei ist, dass die Zugriffsberechtigungen, die der Nutzer einräumt (und einige andere Informationen), im Token selbst gespeichert sind, den die Anwendung zur Authentisierung bekommt. Die Token sind im JWT Format und werden im Http-Header Authorization als Bearer
Auth0
Wie man alleine schon an den zahlreichen Möglichkeiten erkennen kann, ist die Authentifizierung mit Schnittstellen zu anderen Systemen keine triviale Angelegenheit. Dienste, die einem das Leben an dieser Stelle einfacher machen, sind deshalb empfehlenswert. Ein solcher Dienst, der die Integration verschiedener Authentifizierungsmöglichkeiten in die eigene (Web-) Anwendung vereinfacht, ist Auth0. Auth Zero bietet eine relativ einfache API, mit der verschiedene Authentifizierungsmechanismen in Web-Anwendungen eingebaut werden können. Auth0 ist ein kommerzieller Anbieter, bietet aber einen sehr großzügigen kostenlosen Tarif, der für die meisten Anwendungsfälle ausreichen dürfte.
Hands-On
Nachdem jetzt die wichtigsten theoretischen Hürden aus dem Weg geräumt sind, schauen wir uns an, wie man mit Auth0 die Authentifizierung in der eigenen Anwendung lösen kann. Als Beispiel wird dafür im Folgenden beschrieben, wie wir beim cosee Business-Cockpit, einem Projekt von TU-Studenten für cosee, die Authentifizierung mit Auth0 umgesetzt haben.
Ausgangssituation
Die Ausgangssituation ist folgende: Das cosee Business-Cockpit ist eine Anwendung, in der interne Prozesse von cosee abgebildet sind. Zur Benutzung müssen sich Mitarbeiter anmelden,allerdings galt es zu vermeiden, dass die Mitarbeiter ein zusätzliches Passwort für das Business-Cockpit bekommen. Das Business-Cockpit ist als Webanwendung realisiert, die aus einem Single-Page-Application Frontend und einem Backend besteht. Das Frontend ist mit Vue.js realisiert, das Backend basiert auf Spring Boot. Zur Authentifizierung soll die OAuth-Schnittstelle von Gitlab dienen. Im Folgenden gehen wir von der Cloud Version von Gitlab aus, eigene Installationen funktionieren aber genauso. Der Ablauf der Anmeldung sieht für einen Nutzer am Ende folgendermaßen aus:
- Der Nutzer ruft das Frontend über seinen Browser auf.
- Das Frontend leitet den Nutzer zu Auth0 weiter.
- Auf einer Auth0 Maske kann der Nutzer Gitlab zum Anmelden auswählen.
- Er meldet sich mit Gitlab an und wird zum Frontend weitergeleitet.
- Das Frontend bekommt einen Token übergeben, der zur Authentifizierung beim Backend genutzt werden kann.
Gitlab als Authentication-Provider einbinden
Nachdem man ein Konto bei Auth0 angelegt hat, müssen im ersten Schritt die Dienste konfiguriert werden, mit denen sich Nutzer bei der Anwendung anmelden. Bei Auth0 werden diese als Authentication-Provider bezeichnet. Ein Authentication-Provider kann dabei von einer Datenbank mit Nutzern bis zu einem LDAP Server nahezu alles sein, in dem Nutzer verwaltet werden.
Eine spezielle Art von Authentication Providern bezeichnet Auth0 als Social Connections. Bei diesen handelt es sich letztendlich um OAuth Verbindungen zu verschiedenen Diensten, mit denen man Benutzern erlauben kann, sich anzumelden.
Für viele Dienste wie Google oder Facebook existieren dabei schon Vorlagen, die man nur noch aktivieren muss. Für Gitlab existiert so eine einfache Vorlage leider nicht. Glücklicherweise bietet Auth0 aber die Möglichkeit „Custom Social Connections” hinzuzufügen.
Zur Einbindung von Gitlab als Authentication Provider geht man folgendermaßen vor:
- Zunächst benötigt man von Gitlab eine Application ID und ein Application-Secret. Dazu legt man in den Gitlab Benutzereinstellungen unter Applications eine neue Application an:
Den Namen kann man frei wählen. Als
scopewählt manread_useraus, um Auth0 Zugriff zu gewähren.
Die Redirect URI ist https://<servername>/login/callback, wobei <servername> durch den Namen des Auth0 Servers zu ersetzen ist, auf dem das eigene Auth0-Konto läuft. Diesen findet man, wenn man sich bei Auth0 einloggt, neben dem Benutzer-Avatar.
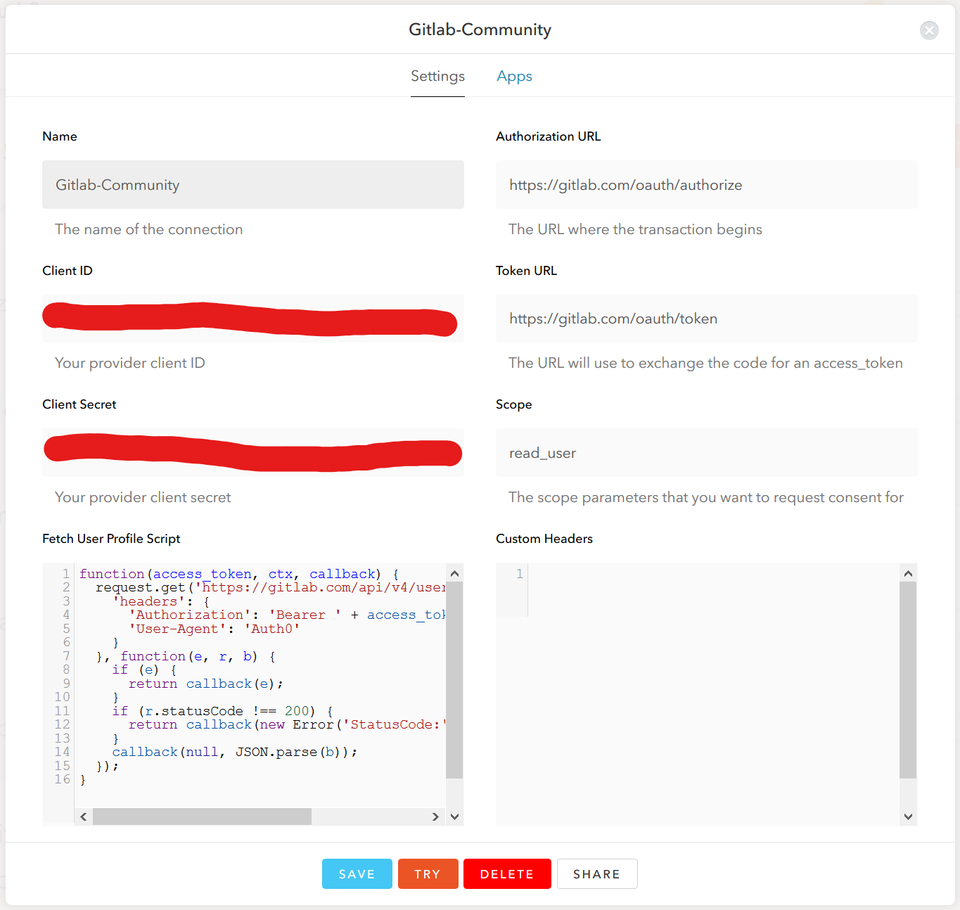
- Mit der Application ID und dem Application Secret kann man im nächsten Schritt bei Auth0 eine „Custom Social Connection” anlegen. Dazu geht man bei Auth0 zu Extensions → Custom Social Connections → New Connection und setzt folgende Parameter:
Name: Name der Extension (frei wählbar, wird den Benutzern auf der Auth0-Login-Maske angezeigt)
Client ID: <Gitlab_Application_ID>
Client Secret: <Gitlab_Application_Secret>
Authorization URL: https://gitlab.com/oauth/authorize
Token URL: https://gitlab.com/oauth/token
Scope: read_user bzw. alle bei Gitlab noch ausgewählten Scopes
Custom Headers: keine
Hier das „Fetch User Profile Script”:
function(access_token, ctx, callback) {
request.get('https://gitlab.com/api/v4/user', {
'headers': {
'Authorization': 'Bearer ' + access_token,
'User-Agent': 'Auth0'
}
},
function(e, r, b) {
if (e) {
return callback(e);
}
if (r.statusCode !== 200) {
return callback(new Error('StatusCode:' + r.statusCode));
}
callback(null, JSON.parse(b));
});
}Die Anbindung funktioniert übrigens, auch wenn ein Klick auf den „TRY”-Button einen fehlgeschlagenen Test ausgibt.
Verwendet man ein anderes Gitlab als die Cloud-Version unter gitlab.com, muss man die Authorization URL und die Token URL entsprechend anpassen.
Damit ist man mit der Einbindung von Gitlab als Authentication-Provider fertig.
Einbindung in die Anwendung
Nachdem ein Authentication-Provider eingerichtet ist, muss man seinem Frontend und Backend noch die Kommunikation mit Auth0 beibringen. Dazu bietet Auth0 glücklicherweise Bibliotheken für zahlreiche populäre Sprachen und Frameworks an.
So auch für Vue.js und Spring Boot, die in der betrachteten Ausgangssituation zum Einsatz kommen. Da die Schritte zur Einbindung der entsprechenden Bibliotheken detailliert in der Auth0-Dokumentation beschrieben sind, folgen nun nur ein paar Erklärungen zum Prinzip:
Das Ziel der Auth0-Implementierung entspricht relativ genau dem beschriebenen Prinzip von OAuth. Am Ende soll sich das Frontend den Nutzer gegenüber dem Backend mit einem Bearer Token autorisieren können. Das Frontend benötigt dazu einen Token von Auth0 und das Backend muss ihn überprüfen können. Damit das Frontend einen Token bekommen kann, legt man in Auth0 eine sogenannte Application an. In dieser wird unter anderem festgelegt, welche Authentication-Provider einem Benutzer zur Verfügung gestellt werden. Für die Überprüfung der Token vom Backend aus legt man eine sogenannte API an. Sie ermöglicht dem Backend eine Verbindung zu Auth0, mit der vom Frontend gesendete Token validiert werden können.
Nachdem die beschriebenen Schritte durchgeführt sind, sollte die Authentifizierung von Nutzern mit Gitlab soweit funktionieren. Vorteil von der Implementierung von OAuth mit Auth0 ist, dass man weitere Authentication Provider ohne Änderungen am Code leicht hinzufügen kann.
Token zum Testen
Nachdem Auth0 wie beschrieben eingerichtet ist, kann man auf das Backend ohne einen gültigen Token wie vorgesehen nicht mehr zugreifen. Für den Betrieb des Backend ist das zwar genau richtig, für die Entwicklung, insbesondere Tests, ist das allerdings etwas ungünstig, da man ohne ein Frontend, das einem Token generiert, aus seiner eigenen Anwendung ausgesperrt ist. Zur Umgehung dieses Problems gibt es mehrere mögliche Lösungsansätze. Eine Möglichkeit ist, eine weitere Authentifizierungsmöglichkeit wie Basic Auth mit Benutzernamen und Passwort hinzuzufügen. Eleganter ist allerdings, sich eigene Tokens ohne das Frontend zu generieren. Dazu legt Auth0 für jede API, die man erstellt, automatisch eine M2M Test-Application an. Diese ermöglicht es, Token, die in der Application angenommen werden, per Http-Requests zum Beispiel mit Postman zu erstellen. Wie man dazu vorgehen muss, ist in der jeweiligen Test Application unter Quick Start beschrieben.
Login-Maske verschönern
Nachdem das Login funktional eingerichtet ist, kann man an dieser Stelle gut aufhören, wenn man keine höheren Ansprüche an das optische Erscheinungsbild der von Auth0 angezeigten Login-Maske hat. Allerdings kann man diese mit ein paar Handgriffen an die eigenen Bedürfnisse anpassen, wie nachfolgend beschrieben.
Wenn sich ein Nutzer anmelden möchte, wird er zuerst zu einer von Auth0 gestalteten Seite mit einer Anmeldemaske weitergeleitet. Auf dieser Seite wird der Nutzer aufgefordert sich mit einem der zur Verfügung stehenden Application-Provider anzumelden. Der Text dieser Seite ist standardmäßig in Englisch und nicht individualisiert. Außerdem wird ein Auth0 Logo angezeigt. Um ein bessere User-Experience zu schaffen, kann man den Text auf der Seite übersetzen und Farbgestaltung und Logo an das eigene Corporate Design anpassen.
Dazu geht man folgendermaßen vor: Zunächst wählt man im Auth0 Dashboard unter Universal Login „New” als Experience aus. Farbgestaltung und Logo können an der selben Stelle angepasst werden. Für die Übersetzung des Textes gibt es keine UI, dazu muss man die Auth0 Management-API direkt, zum Beispiel mit Postman, aufrufen. Dokumentiert sind alle verfügbaren API-Aufrufe in der Dokumentation der Auth0-Management API. Um zum Beispiel einen eigenen Text für Benutzer mit deutscher Spracheinstellung auf der Loginmaske anzuzeigen, tätigt man folgenden Http-Request:
PUT https://dev-ehzc-597.auth0.com/api/v2/prompts/login/custom-text/de
Header: leer
Authorization: Bearer <token>
Body mit Mime-Type (application/json):
{
"login": {
"description": "Melde dich mit Gitlab an, um Zugriff auf das Business-Cockpit zu bekommen"
}
}Zur Änderung des englischen Textes kann man analog aufrufen:
PUT https://dev-ehzc-597.auth0.com/api/v2/prompts/login/custom-text/en
Header: leer
Authorization: Bearer <token>
Body mit Mime-Type (application/json):
{
"login": {
"description": "Login with Gitlab to gain access to the Business-Cockpit"
}
}<token> muss dabei durch einen JWT Token zur Autorisierung gegenüber der Auth0 Management Api ersetzt werden. Diese findet man, indem man im Auth0 Dashboard unter APIs die Auth0 Management Api auswählt. Dort ist im Reiter Test beschrieben, wie man den Bearer Token generiert, wobei die beispielhaft gezeigte Api-Antwort einen gültigen Token enthält, der zur Authentifizierung gegenüber der Auth0 Management Api verwendet werden kann.
Weitere Admins für Auth0
Nachdem man die Authentisierung eingerichtet hat und die perfekte Anwendung entwickelt hat, muss man diese irgendwann eventuell einem Kunden, oder einem Kollegen zur Wartung oder Weiterentwicklung übergeben. Damit dieser nicht vor verschlossenen Türen steht, darf man nicht vergessen, Zugriff auf das Auth0 Konto einzurichten. Dies macht man am besten nicht, indem man E-Mail und Passwort weitergibt, sonden besser, indem man in das benutzte Auth0-Konto einen weiteren Administrator hinzugefügt.
Zusammenfassung
Das beschriebene Beispiel zeigt eine Möglichkeit, wie man sich und seinen Benutzern mit Auth0 das Leben bei der Authentifizierung von Web-Anwendungen erleichtern kann. Allerdings war das erst die Spitze des Eisbergs. Auch bei komplexeren Anforderungen oder Funktionen, wie Rollenberechtigungen und dergleichen kann Auth0 hilfreich sein. Zur Suche dieser Möglichkeiten sei hier noch einmal auf die umfangreiche Dokumentation von Auth0 verwiesen.