10 great reasons to use Gatsby in your next project

In 2020, a good bunch of static site generators are available for your next project. One of these is Gatsby, a popular and easy-to-use framework with a great community and documentation. I have been working with Gatsby for more than three years now and, for reasons I will be presenting here, it became my go-to framework for both private and professional projects. After several years of usage, I realised that there are many benefits that need more appreciation.
Disclaimer: I have not been paid by any of the mentioned technologies here. I am just sharing my experiences based on working with them for years and am a huge fan because they made my life as a frontend developer so much easier :)
1. It is compatible with third-party React components
Now one of the reasons why I find Gatsby amazing is that you can use React components and libraries next to all the Gatsby plugins already available.
Gatsby is based on React. That means that every Gatsby project is a React project and there is nothing more exciting than solving a challenge with a good component or package that is already provided by the community. You can use all the well-tested third-party react components that are available.
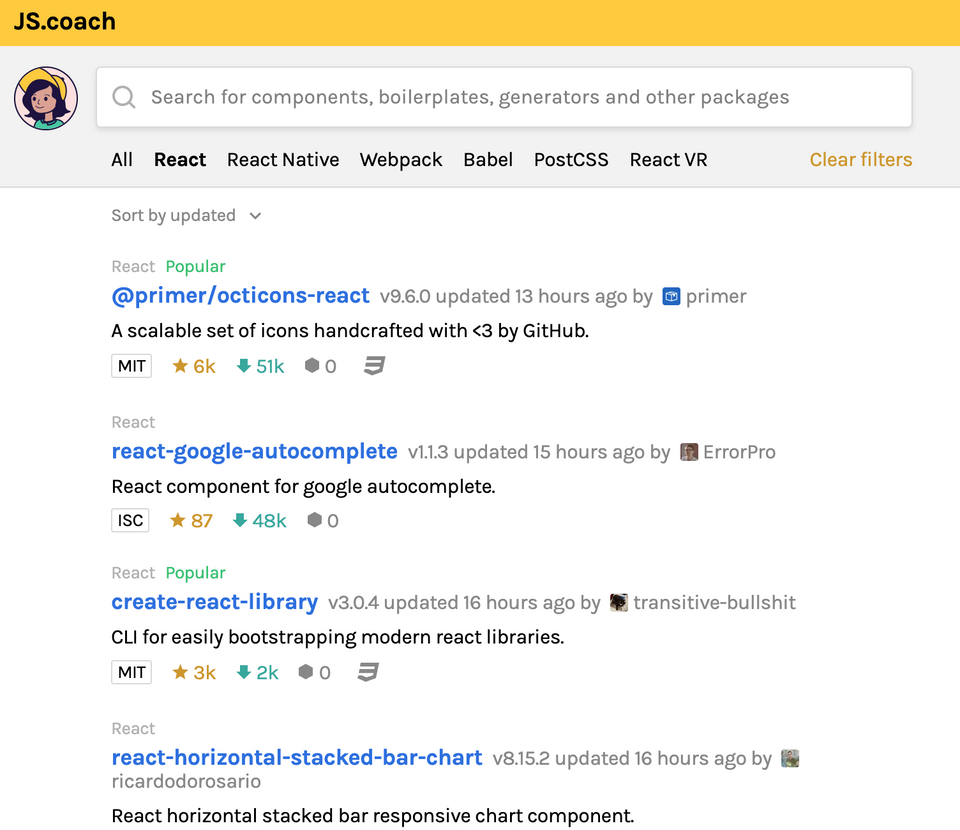
A fantastic website for third-party React components is js.coach where you can browse and immediately check whether they’re actively maintained or not. When using the search function, make sure to only check for “React” components. React Native components won’t work.
 The website www.js.coach is useful in finding new React components for your project
The website www.js.coach is useful in finding new React components for your project
2. It creates Progressive Web Apps on the go
Progressive Web Apps (short PWA) are all the rage right now.
“The future of the web is mobile, JavaScript and APIs — the JAMstack. Every website is a web app and every web app is a website.” Quote found on Gatsby
If you haven’t heard of the term “JAMstack” before, there is a nice website with a guide to explain it to you. Gatsby also offers free Webinars and regular Twitch streaming sessions where they actively engage with the community about such topics.
 The JAMstack basically stands for Markup, JavaScript and APIs. Image source
The JAMstack basically stands for Markup, JavaScript and APIs. Image source
Many companies are currently realising that developing PWAs is way cheaper than creating Android or iOS applications. They are also future-proof due to their stability, hybrid characteristics (working both as an app and a website) and offline functionality. Gatsby is, additionally to being a static site generator, also kind of a progressive web app generator. This means that Gatsby provides you with many out-of-the-box functionalities and saves you a lot of effort and work. By prefetching resources and only loading critical data, the generated websites perform amazingly, are a joy to use and therefore rated higher on Google’s search rankings.
3. You can use dozens of deployment services suited to your needs
The content that is put out by Gatsby consists of static files (HTML, CSS, JavaScript) and is therefore easily deployed and very affordable (deployment costs for small to medium projects are basically zero). There is a great guide and documentation for every service available here.
Out of the dozen services available, I can wholeheartedly recommend Netlify. After using their service for 2+ years, I have always been impressed by how Netlify made web development so much easier. It is a life saver. Deployment takes a few clicks, you have a version history connected to your project on GitHub or GitLab, there is a hassle-free form submission handler, websites are live in minutes with detailed deploy logs and an amazing community forum where I’ve been active as well. Their support is first class. The free plan is very generous and lets you get away with almost everything for a small to medium website.
4. You can pull data from one or many different sources free of choice
Gatsby uses GraphQL to pull data into React components from various sources. GraphQL is a powerful tool and the possibilities are endless. It is similar to SQL (both are query languages) and enables components to declare the data they need.
You can query anything — your site title, blog posts, meta data, links, … it can be an abstract concept but after using it once or twice, it is very easy and useful, especially for using markdown or yaml files. I built great things with it and learned a lot about data structures while doing so.
5. There are many responsive templates ready-to-use
If you are in a hurry, in desperate need of some inspiration or just longing for a solid project structure, there are over 300 Gatsby starter templates to choose from! And they cover almost any use case imaginable.
For a new project and experienced developers, I recommend using the Gatsby Starter Default template. All the important plugins are installed but there is no boilerplate code. And you can start developing components yourself the way you prefer.
 The Gatsby default starter template.
The Gatsby default starter template.
6. Starting a project is incredibly easy and quick
Gatsby presents you two options from their docs: A quick-start guide for experienced developers and a thorough tutorial for beginners covering all the fundamentals you need to start coding.
As a matter of fact, setting up a new project only takes a few minutes thanks to their Gatsby CLI. You only need to run npm install -g gatsby-cli and then start a new project with gatsby new my-awesome-site which creates a new website with the default starter mentioned above.
If you wish to create a website based on another template, you type the following command:
gatsby new my-awesome-blog-site https://github.com/gatsbyjs/gatsby-starter-blogThis will create a new website using the specified starter, in this case it’s the gatsby-starter-blog template.
7. Even a CMS is possible and easy to implement
Because of GraphQL, Gatsby is compatible with Netlify CMS. It’s an open source project made especially for static site generators such as Gatsby. It’s fairly easy to implement, has a helpful community and support team, it’s free and you can modify your CMS to your heart’s content. For example, having multiple authors for one article seemed an impossible task in Wordpress. By using Netlify CMS, I was able to implement a clean and easy solution for this problem!
8. Gatsby takes a lot of work off your shoulders when it comes to your websites performance
Google has published a study about why performance is so important nowadays. Performance is a key component in usability and user experience and retains users on a large scale. If a page takes longer than 3 seconds to load, over 50% of website visits on mobile devices were abandoned.
Web performance can be very tricky, and developers often don’t know where to start to improve it. It affects both usability and user experience; it has a big influence over Google’s search engine optimisation. There is a long and detailed article about it on Smashing Magazine on how to improve your frontend performance in 2020.
That is why Gatsby became a favourite framework in our company — they obsess over frontend performance and if you have run a lighthouse audit yourself, you will realise that making a website fast on your own is incredibly hard and takes a lot of work. Gatsby compiles an optimised website out of React.js components. There is a detailed article about this on their blog. To name a few reasons on how Gatsby manages their loading times, they preload data and prefetch soon-to-be-needed resources (which is one of the key fundamentals of a PWA) as well as inline critical CSS.
9. It works for a variety of projects
Due to its great performance and newest technologies, Gatsby is suited for large and small projects. If you want to build a small blog, you can use Markdown or choose a compatible CMS. If you need a landing page with a contact form, you can deploy your Gatsby project to Netlify and use their forms without the need of implementing a backend service. Even larger websites with different data sources are manageable. Due to the nature of React components and their great benefits (reusability, minimalism, functionality), projects stay clean and neat.
Here are some use cases that you can quickstart with a template provided by their community:
- your own website or your company website
- a documentation site for your project (Template here and here)
- a blog, possible with or without a CMS (Wordpress starter and other blog templates)
- a portfolio or gallery, even a presentation
- a website with firebase authentication or AWS Amplify to enable some backend functionality and protected client side routing
- an online shop with Shopify or without Shopify
- a website with i18n support and a language switcher
- a React.js project
- a web project with TypeScript support (another template available here)
- an event calendar
And so much more! As you can see, the possibilities are endless and your creativity is not limited.
10. A detailed and well-written documentation with many tutorials and tips
Even if you are completely new to frontend development or Gatsby, you can start from zero and build a website or blog with the help of the carefully curated tutorial which explains all the basics you need and introduces many fundamentals. I imagine this tutorial can be very helpful for web development students because it is such a pleasure to read. The writing is easy and they provide you with so many helpful tips and links.
A big bonus is that there is so much knowledge inside their documentation that I have already spend hours and hours reading through all of the great tips on a huge variety of topics. Even a section called “Using Gatsby Professionally” is being covered with tips on how to win over stakeholders in a professional environment when choosing Gatsby.
There is also a huge documentation that is constantly being worked on and updated. Their docs have helped me a lot while I was developing websites with Gatsby.
There was a unique issue I stumbled upon where I couldn’t find this kind of bug covered in their documentation. I opened up an issue in their repository and it was solved almost immediately thanks to their help. Many other people from the community jumped in and tried to help me or tried to contribute their own solution to the problem. It was a great experience and I am really happy that I was able to help others in there, too.
There are a lot of people who have dedicated their heart to this framework and you definitely feel it.
If you need something in between a thorough documentation and a tutorial, there is also a cookbook with quick recipes to kickstart your project.
Sources
Challenge 4 - Add Third-Party React Components to Your Gatsby Site
Gatsby Documentation
Gatsby Features Overview
Gatsby Plugin Library
Performance in Gatsby