Unlike React and Vue, Angular does not provide a built-in feature for rendering multiple HTML elements from a single component. It is however, a use-case that comes very handy from time to time. This article shows how to achieve this with built-in Angular functionality.
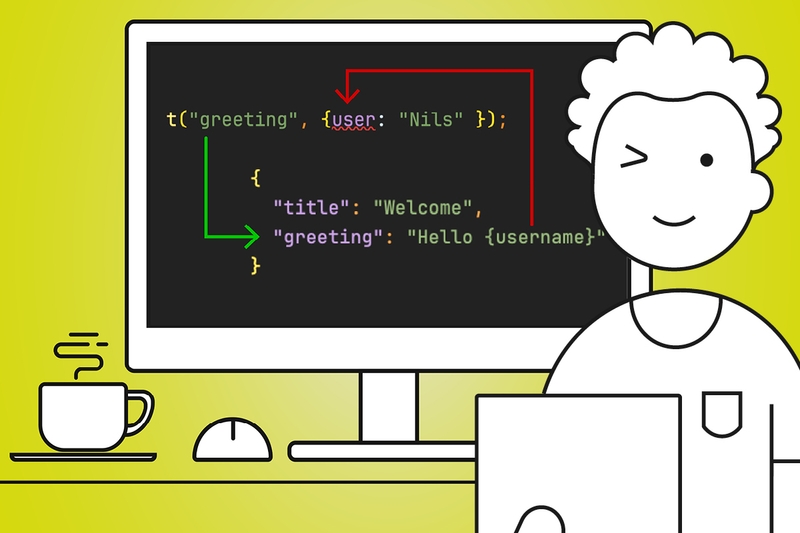
WeiterlesenTypeScript can validate whether a function is called with an "allowed" string, as opposed to "any" string. It can even define what is "allowed" by extracting parts of other string-types. This feature has a huge potential for saving time by getting instant feedback and auto-completion in the IDE.
WeiterlesenIn 2020, a good bunch of static site generators are available for your next project. One of these is Gatsby, a popular and easy-to-use framework with a great community and documentation.
WeiterlesenEnd-To-End tests take a lot of time especially when you have a lot of them. To improve feedback cycles for our developers we built a project to set up an isolated, self destructing cluster which runs the test suite on AWS Fargate.
WeiterlesenKomplett fehlerfrei laufende Anwendungen sind wohl der Traum eines jeden Entwicklers, aber leider bei weitem keine Realität. Im Entwicklungsprozess lässt es sich kaum vermeiden, dass sich Bugs in den Code einschleichen.
WeiterlesenWorking with z-index values in large projects can be really difficult. On a growing project, you can observe the z-index values increasing. At some point it is not uncommon to see values like 999.
Weiterlesen